
设计和技术创造极致用户体验
商务合作
- 邮箱:hello@niceui.cn
- 手机:18813146300
- 座机:(+86)010-57281080
- 地址:北京·朝阳·安立路润枫德尚B座1003
Copyright © 2014-2017 nicedesign 京ICP备15000202号-5
国外设计师朋友分享的配色方法和一些技巧,实用性非常强,今天我们不打算介绍一些复杂的色彩理论,而且我也不太擅长这方面的内容。我们只是单纯的展示一个简单的配色流程和一些技巧,你可以直接将这个方法运用到下一个项目中。
选择起始色
这个世界上有多少种颜色,告诉你:1000万种。想想就觉得可怕,而且我们要从这1000万种颜色中找到一种作为我们网站或品牌的基本色。所有的颜色都将以此为基础,所以也特别重要。不过不要着急:跟着我来不会错的。
如何选择一个起始颜色
理论上是可以任性的选取一个颜色来开始配色的,这样就容易很多,但是我们通常不这么做。在任何有甲方设计项目里,设计师都要对自己的配色方案有充分的理由和依据。不然最终会沦为设计师和客户个人喜好之间的博弈,往往受伤的还是设计师。不过也不要想太多,我们只是希望设计师每次在选择颜色的时候要经过认真的考虑,这样看起来才会比较专业。
1.充分利用手中的资源
如果客户有自己的品牌和品牌色,我们通常以此作为起始色
2.分析竞品的配色方案
如果你的主要竞争对手已经有了一个比较强势的品牌色,不要想着把它抄过来,而且要尽量把它从你的配色方案中丢掉
3.考虑你的目标用户
一个给老年人看的网站和一个给儿童看的网站,风格肯定是不同的。要多考虑你的网站用户,想想你希望设计的网站给他们什么样的感觉
4.不要墨守成规
设计一个少女网站并不非得要用粉色,设计从来都没有统一的标准。要尽量在设计中避免同质化,才能赢得用户的青睐
5.玩文字游戏
当你一直在选色中纠结时,可以试着写下一些和客户业务相关联的词汇,这些应该可以帮助你找到一些灵感。如果还是不行,浏览一些关于颜色寓意的网站,看看什么颜色比较合适。
现在你脑海中应该大致已经想好了一个基本色。它可能比较抽象,像红色,蓝色,黄色,绿色这样比较宽泛的颜色。没关系,下一步我们来准确定位色值。
我们先假设你选的颜色是蓝色
选择精确的基本色
在这一步里,很多人可能会想到打开PS用拾色器找到一个差不多喜欢的颜色。我们不打算这样,我们想到其他设计师的作品里去获取一些灵感。
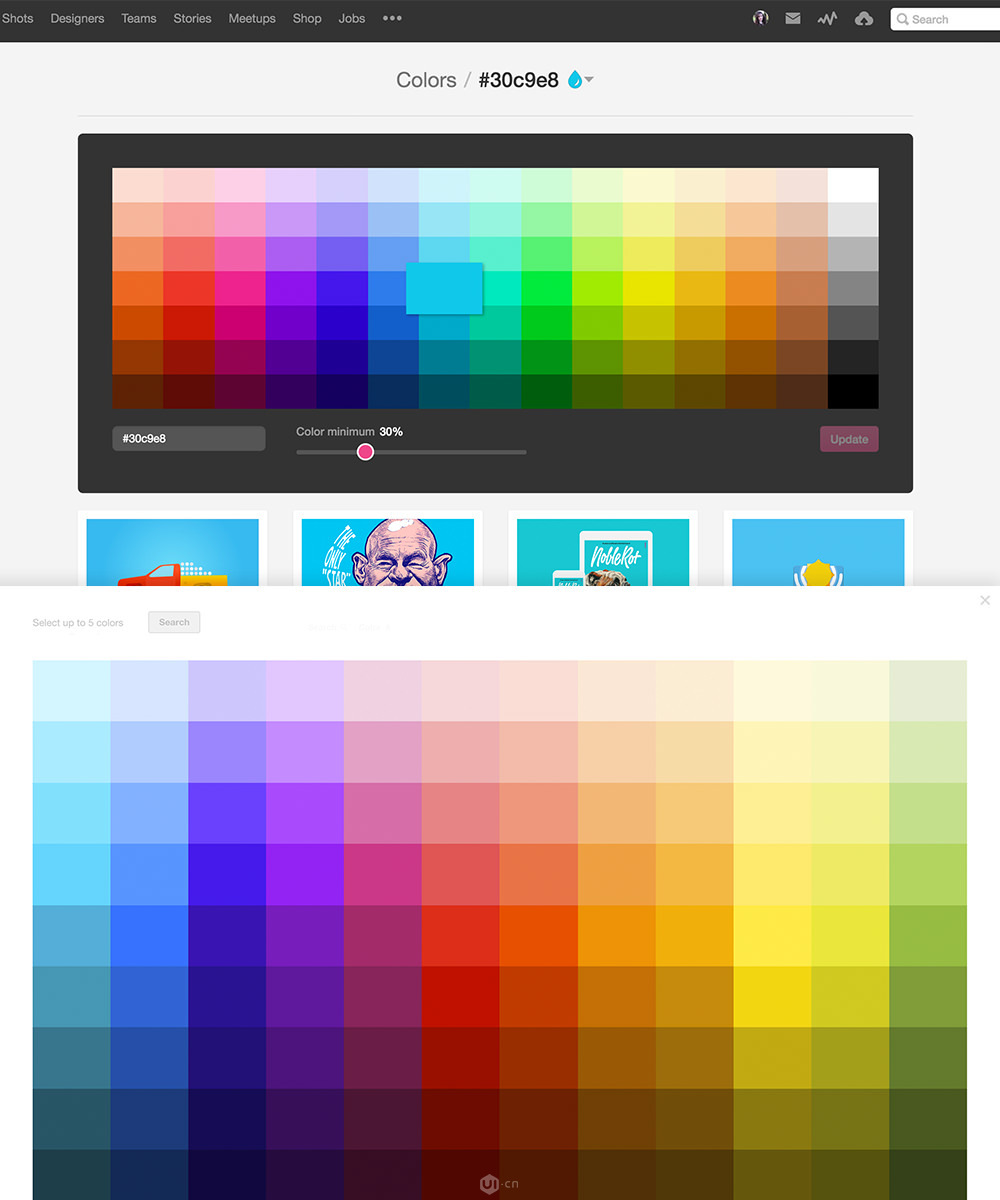
首先要打开Dribbble 和 Designspiration 点击“color”链接,然后应该是会出现这样的页面:

用灵感网站来帮忙找出正确的颜色
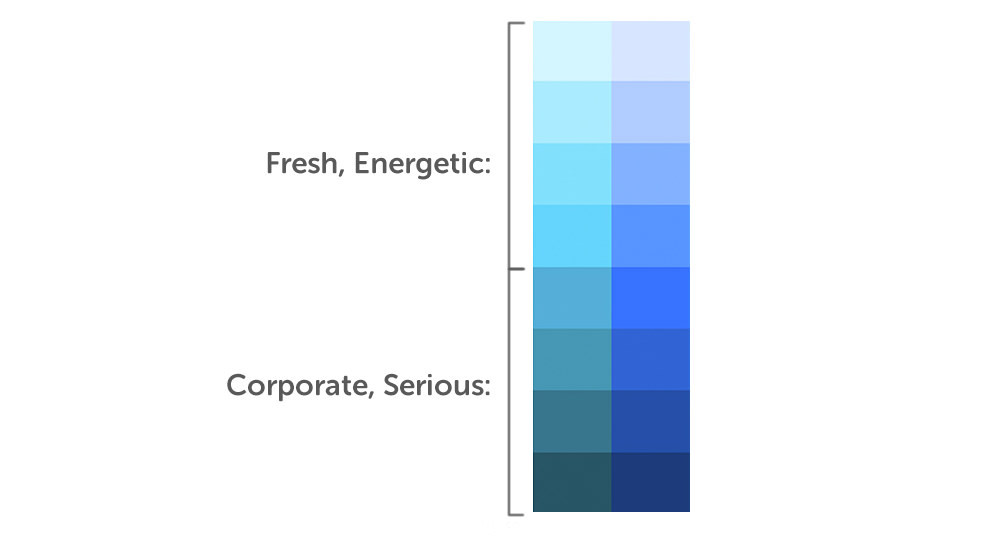
在这里,你可找出蓝色正确的色调。
如果是比较年轻,活泼一点的品牌,可以选择浅色的,明亮的蓝色(下图的上面5种颜色比较合适),
如果是比较正式,严肃的,下图的下面5种颜色就比较合适。

不同色调的蓝色代表不同的含义,所以选择还是要比较谨慎的
在网站中选择一个色调,看看这个色调的真实设计案例。你可以使用一些颜色抓取工具来获取浏览器中自己喜欢的HEX值。

这么多的蓝色!你只吸取自己认为最适合的颜色就可以了,是不是很简单
在这里,你不仅可以看到不同版本的基本色,同时也可以发现合适的颜色搭配
创建一个调色板
好了!你现在应该有一个准确的HEX色值了。我选的是#309e8。接下来我们将根据这个色值来建一个调色板。这一步其实要比想象中的要容易。
当你在思考一个配色方案的时候,你脑海里可能会有一个这样的图像:

这样的色板大家应该经常看到(图片出处: ColourLovers palettes by manekineko and sugar! )
这种类型的色板的问题在于在实际的设计中并不是非常实用,大多数这种色板的颜色数量都超过了你的需求。
而且,考虑到我们的配色方案会需要三种中性色:
白色
深灰色
浅灰色(可选)
如果你试着添加5或6种颜色到中性色中,看起来就会非常乱。其实你所需要的颜色只有两种:
基本色(在我的案例里是:#30c9e8)
强调色(接下来我们会提到)
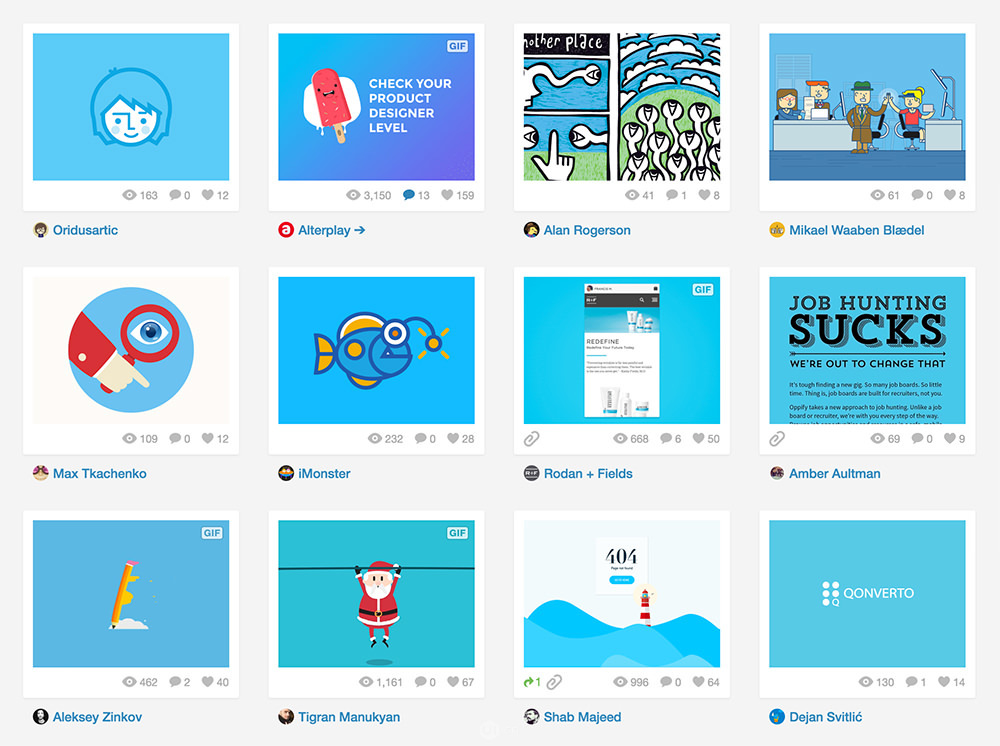
如果只使用上面提到的5种颜色来设计你的网站,也会比起你用了一大堆互补色系、互补色系、三色系等要好得多。

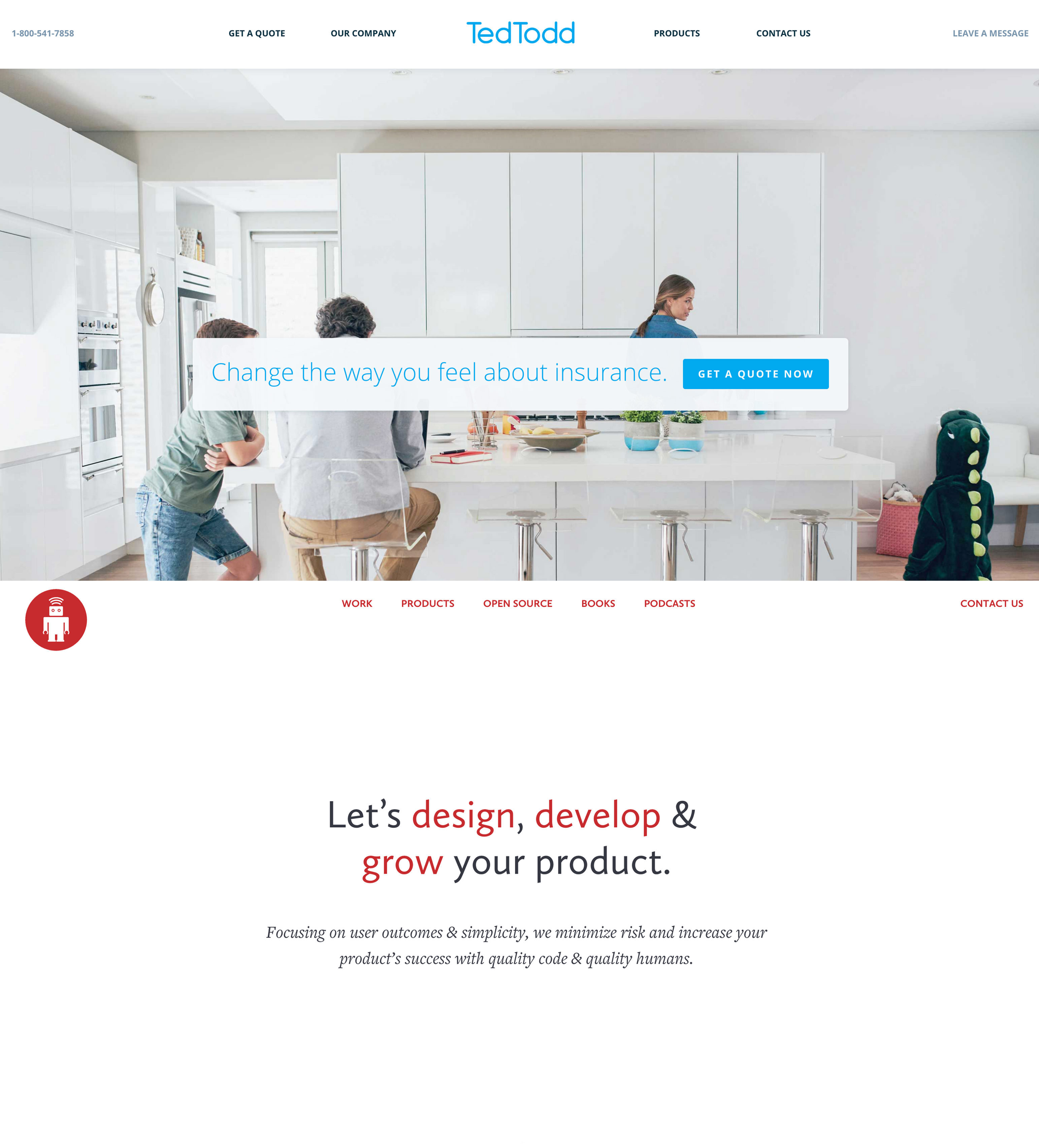
就像 Thoughtbot 和 TedTodd 这样的网站,你并不需要复杂的颜色主题也可以设计出好看的网站
找到你的强调色
强调色在网站中用到的地方非常少,通常是为了提示用户操作,所以一定要足够显眼。
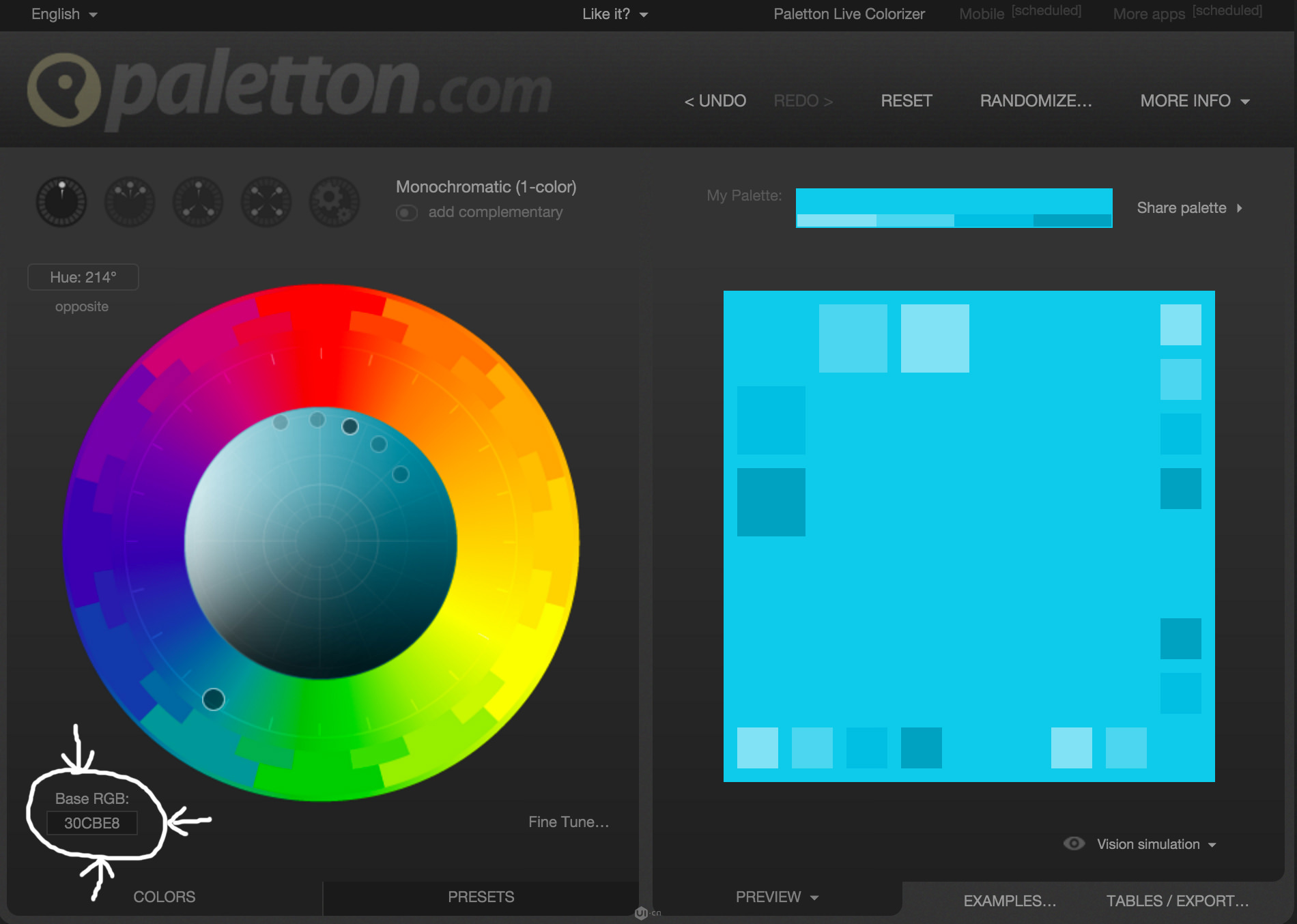
下一步你只要打开Paletton网站,然后输入基本色的HEX值:

在Paletton输入基本色的HEX值
在这里,你可以找到你的强调色。
首先,你要点击“Add Complementary”这个按钮,然后就出现了一个橙色,这个就是你的强调色。

Paletton会自动为你生成一个合适的强调色
或者,你不喜欢Paletton生成的颜色,你也可以点击网站上面的其他图标找到更合适的。

一个一个试,找到你喜欢的颜色
从个人角度来讲,我非常喜欢Paletton生成的红色,所以我决定把它应用到我们的配色方案中。当然,Paletton背后肯定是遵循颜色彩规律和理论,我们这里不做深入的研究。你以后会学到相关的理论,到那时就清楚了。
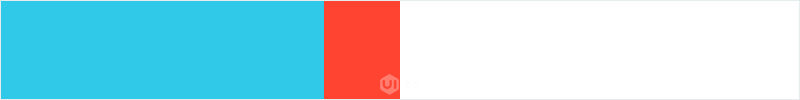
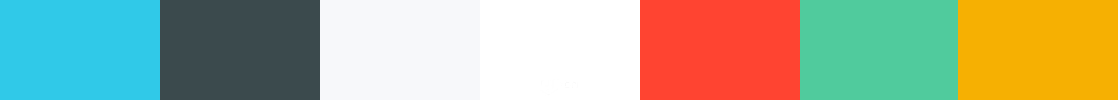
好了,下图就是我们的配色方案。我们已经有了一个好看的基本色和显眼的强调色,还把白色加到了色板中。

我们的色板已经慢慢成型了
不过还缺少一些灰色调。
添加灰色调
在我的大多项目中,我发现了2种色调的灰色永远都会用到——深灰色和浅灰色。在实际网页设计中,你会经常用到的。
深灰色通常会用在字体颜色上,而浅灰色主要是当你需要和白色有一些细微区分的时候会用到(通常是背景)。
有2中方法可以帮助我们找到灰色调
你可以再次使用Dribbble 和 Designspiration 从你之前的搜索结果中去找到一些好看的灰色来搭配你的主题。
如果你用的是photoshop,也可以借用Erica Schoonmaker’s technique的方法让你的灰色调和基本色更加协调
做出协调的灰色
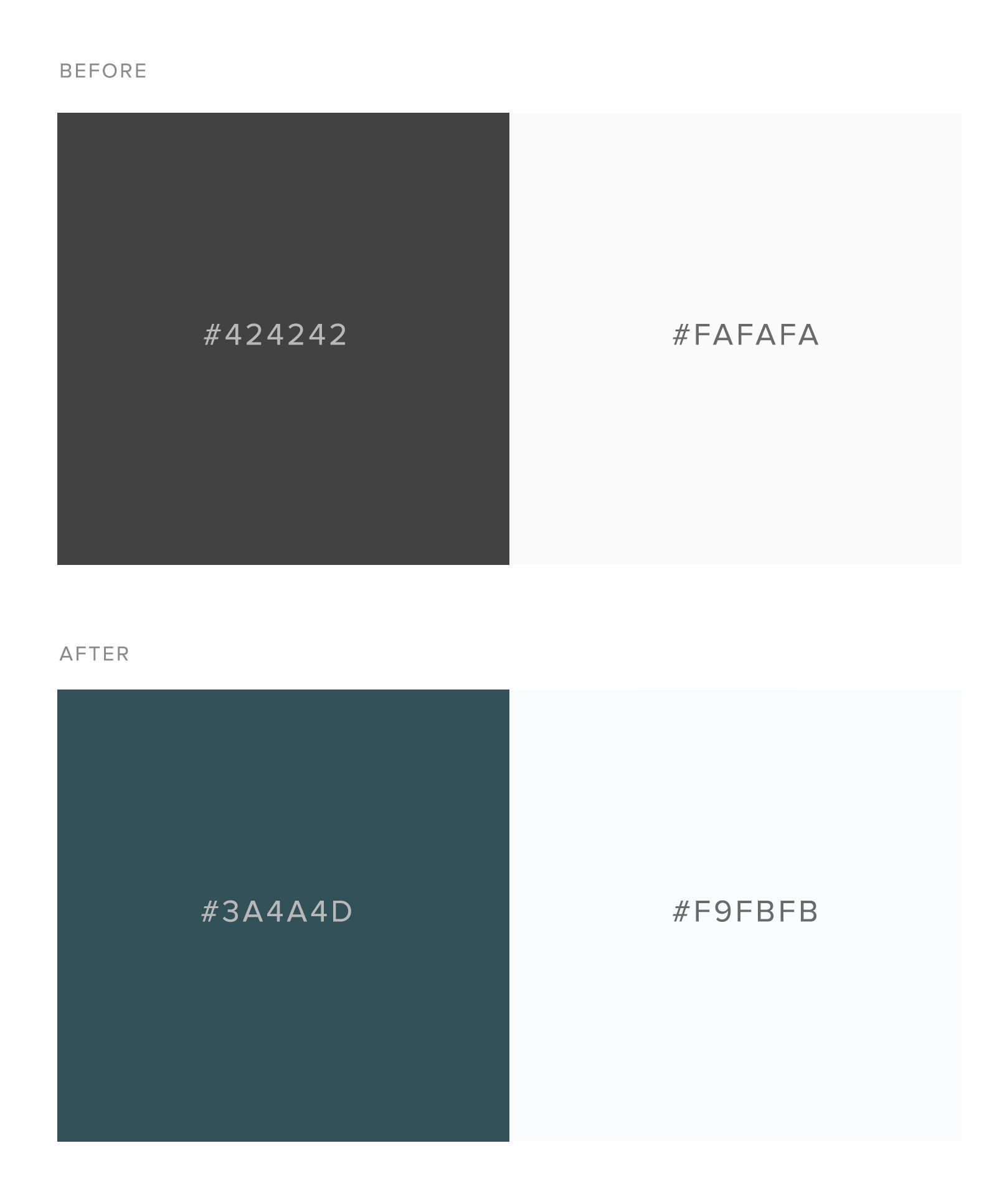
下面我们用Erica的方法来找出灰色调,我们先从两个任意的灰色开始:
新建2个形状,分别填充颜色#424242和#fafafa
在2个形状上面,新建一个颜色填充图层
颜色填充图层的颜色改为你的基本色(我的是:#30c9e8)
设置混合模式为叠加,透明度调到5%到40%之间(我的例子里是40%)
用拾色器获取新的色值
当叠加颜色是本案例的蓝色时得出的效果是非常好的,至于其他的颜色,你也可以根据实际情况调低透明到5%-10%来得到最佳结果。

选择一个和基本色协调的灰色看似很小的细节,也会产生很不同的效果
看!我们完成了!
我们的配色方案完成了,是不是很有成就感。

完成了配色方案,接下来就是配色的应用了
应用你的配色方案
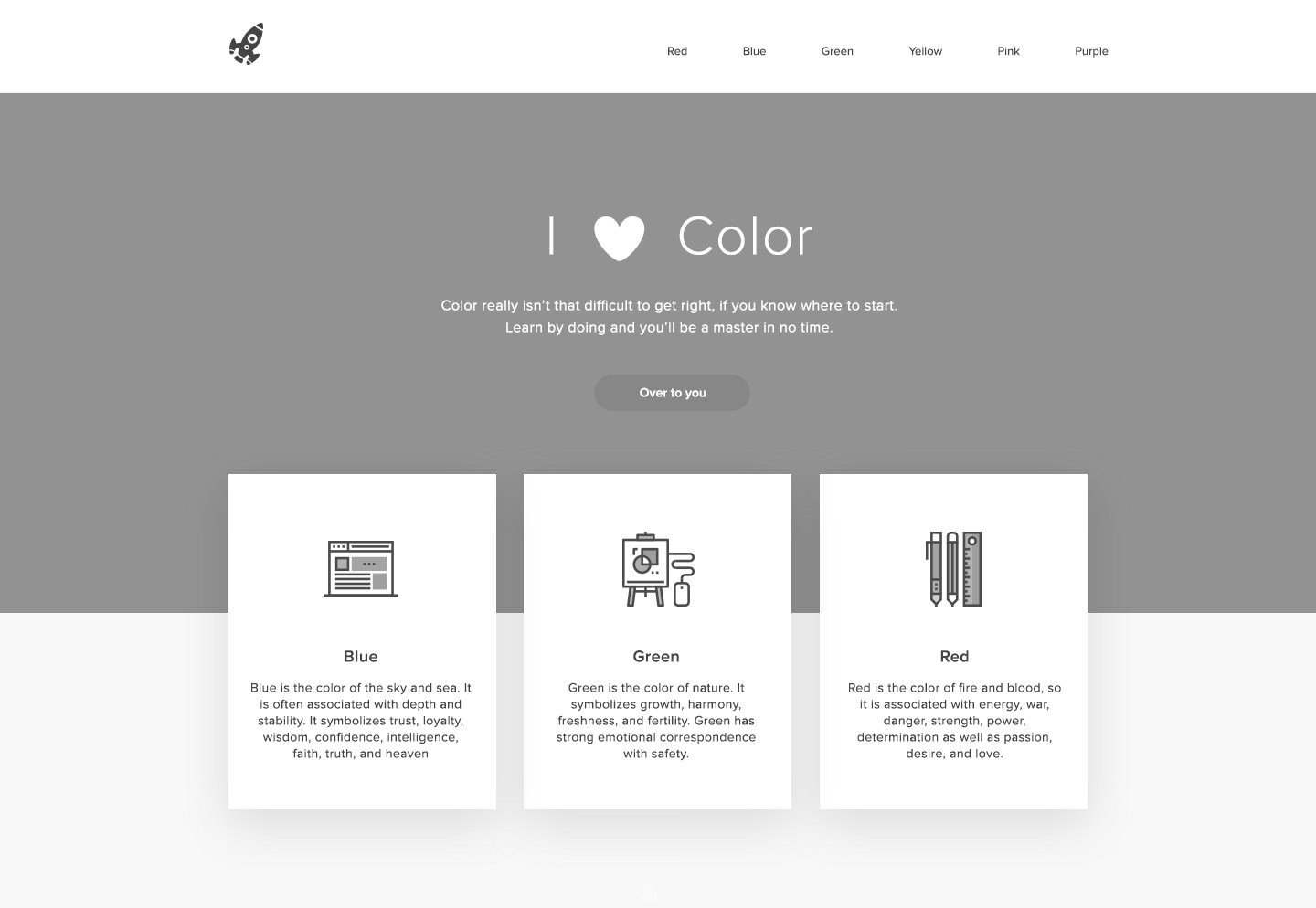
现在我们已经有了自己的配色方案,可以使用它了。配色应用其实可以用一篇全新的文章来讨论,但为了加深大家的理解,我给大家展示一个网页设计实例,这个网页将会以灰度模式和颜色模式来展现。
提示:如果你对配色比较纠结,可以试试先用灰度模式来设计你的网页。先区分出页面的层次,再来进行配色尝试.

用灰度模式来布局网页可以帮助你更好地运用配色方案。

我们的配色方案的实际应用
正如你所看到的
蓝色是我们的识别色。主要使用在大面积区域和图标上面。
我们的强调色,红色,很好的和基色形成反差。强调色主要使用在小块的颜色区域,像按钮和一些图标上面。强调色使用的地方越少,强调的效果就会越明显。
深灰色主要使用在文字,logo和图标的轮廓上面。(在图标上适当的使用深灰色,会起到很不错的效果)。
白色和浅灰色主要是在背景上的应用。在这个例子中,浅灰色其实并不是一定非要使用,但是我发现这个小细节会让网页看起来更优雅。还有一点非常重要,在网页颜色和字体的设计中,我们要保留足够的对比度,这样可以方便色盲或色弱的用户阅读你的网页。有很多的工具可帮助你在颜色的选择上符合WCAG(Web内容无障碍指南)标准。我给大家推荐WebAim Color Contrast Checker 和Contrast Ratio 。
结语
就像我在例子里面展示的配色方案中,只不过使用了区区几种颜色。但是这并不意味着你只能在这在这几种颜色里搭配色彩。

使用上面的技巧,你可以根据具体需求扩展你的调色板。
在设计过程中,你可能需要更多是颜色来表达你的想法。充分利用上面的步骤可以帮助你找到合适的颜色来配合你的主题。
配色技巧不是一朝一夕的事情,它需要长时间的实践和积累。在这个过程中你会慢慢掌握色彩的规律,哪些颜色适合在一起,哪些不适合。有时你会觉得上面的方法不是很令人满意, 没关系,可以根据具体场景进行调整。
转载来自:UI中国
本文地址:http://www.niceui.cn/html/blogs/view-43.html
关于nicedesign奈思设计
nicedesign奈思设计是领先的用户体验设计与互联网品牌建设公司,为众多企业创造了专业与创新的设计解决方案,提供交互设计、UI界面设计、网站设计开发、网站建设、移动界面设计、软件界面设计、互联网品牌建设和用户体验咨询服务。
查看精选案例 | nicedesign服务体系 | 了解nicedesign动态


设计和技术创造极致用户体验
Copyright © 2014-2017 nicedesign 京ICP备15000202号-5
